每天花時間想要吃啥很麻煩,所以就做了一個產生器 :
畫面部分,直接繼續使用 element ui 來製作
<template lang="pug">
<el-container>
<el-main>
<el-row>
<el-col :span="12">
<el-input v-model="name" placeholder="輸入名稱" v-on:keyup.enter.native="addItem"></el-input>
</el-col>
<el-col :span="8">
<el-button type="success" @click="addItem">加入菜單</el-button>
</el-col>
</el-row>
<el-row>
<ul v-for="(item,index) in items">
<li>
<span>{{item}}</span>
<el-button type="danger" icon="el-icon-delete" circle @click="deleteItem(index)"></el-button>
</li>
</ul>
</el-row>
<el-row>
<el-button type="success" @click="radomFood">隨機菜單</el-button>
<span>{{result}}</span>
</el-row>
</el-main>
</el-container>
</template>
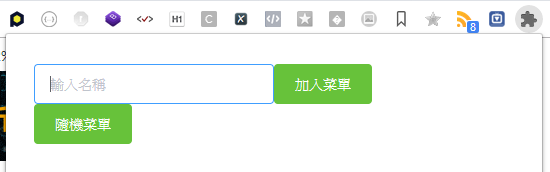
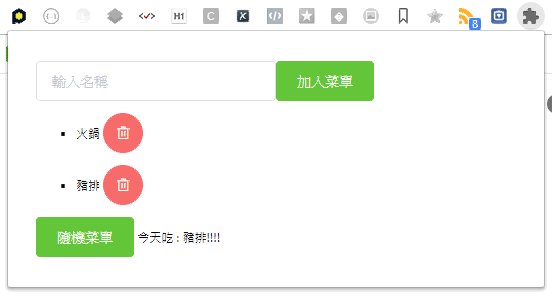
畫面如下 :
然後是程式碼部分 :
<script>
export default {
data: () => ({
name : '',
items :[],
result : ''
}),
computed: { },
created () { },
mounted() {
var vm = this;
vm.loadData();
},
updated() {
var vm = this;
vm.saveData();
},
methods: {
addItem (){
var item = this.name;
this.name = '';
this.items.push(item);
},
deleteItem (index){
this.items.splice(index,1);
},
loadData : function(){
var vm = this;
chrome.storage.local.get("tempData",function(result) {
vm.items = result.tempData;
if(vm.items=== undefined)
{
vm.items = [];
}
});
},
saveData : function(){
chrome.storage.local.set({"tempData" : this.items},function() {});
},
radomFood () {
var vm = this;
var x = Math.floor((Math.random() * vm.items.length));
vm.result = '今天吃 : ' + vm.items[x];
},
}
}
</script>
<style lang="scss">
body {
width : 520px
}
</style>
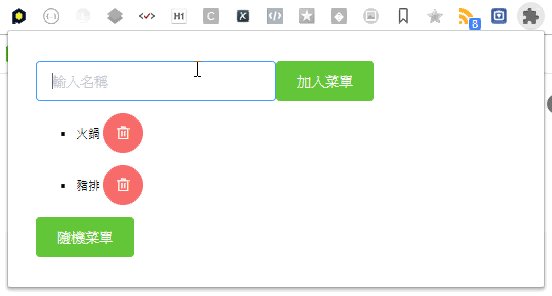
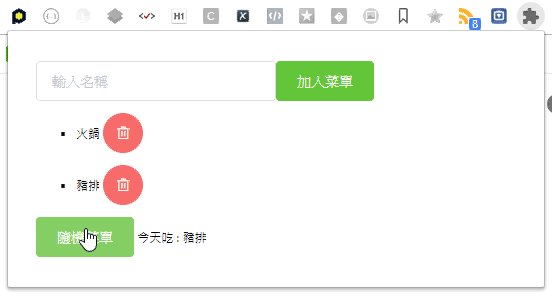
執行結果 :
因為直接輸出感覺比較無感,所以增加了特效 :
radomFood () {
var vm = this;
var started = new Date().getTime();
let animationTimer = setInterval(function() {
if (new Date().getTime() - started > 5000) {
clearInterval(animationTimer);
vm.result = vm.result + "!!!!";
} else {
var x = Math.floor((Math.random() * vm.items.length));
vm.result = '今天吃 : ' + vm.items[x];
}
}, 100);
},

感謝收看 :)
